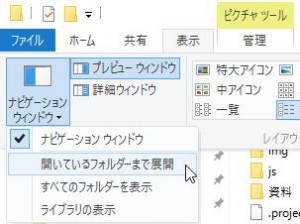
エクスプローラを操作しているときに便利なのがナビゲーションウィンドウの「開いているフォルダまで展開」の機能だ。
もう一つ便利なのがクイックアクセスだ。
自分のよく使っているフォルダやファイルがわかりやすく重宝する。
2016年5月14日7:36 PM |カテゴリー:Windows10,パソコン,知って得する情報
AptanaStudioでの開発でEmmetは欠かせない。
最大限に効率を上げるためによく使われる省略記号を列挙しておく。
html
| ! | <!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″ /><title>Document</title></head>
<body>
</body> </html> |
| link:css | <link rel=”stylesheet” href=”style.css” /> |
| a | <a href=””></a> |
| a:link | <a href=”http://”></a> |
| br | <br /> |
| hr | <hr /> |
| hdr | <header></header> |
| ftr | <footer></footer> |
| mn | <main></main> |
| ol+ | <ol> <li></li> </ol> |
| ul+ | <ul> <li></li> </ul> |
| table+ | <table> <tr> <td></td> </tr> </table> |
| tr+ | <tr> <td></td> </tr> |
css
| Visual&Formatting | |
| pos:a | position: absolute; |
| pos:r | position: relative; |
| t | top: ; |
| t:a | top: auto; |
| r | right: ; |
| r:a | right: auto; |
| b | bottom: ; |
| b:a | bottom: auto; |
| l | left: ; |
| l:a | left: auto; |
| fl | float: left; |
| fl:n | float: none; |
| fl:r | float: right; |
| cl | clear: both; |
| d:b | display: block; |
| d:i | display: inline; |
| d:ib | display: inline-block; |
| v | visibility: hidden; |
| v:v | visibility: visible; |
| ov | overflow: hidden; |
| zoo, zm | zoom: 1; |
| Margin&Padding | |
| m | margin: ; |
| m:a | margin: auto; |
| mt | margin-top: ; |
| ml:a | margin-left: auto; |
| mr:a | margin-right: auto; |
| p | padding: ; |
| font | |
| f | font: ; |
| f+ | font: 1em Arial,sans-serif; |
| fw | font-weight: ; |
| fw:b | font-weight: bold; |
| fz | font-size: ; |
| ff:a | font-family: serif; |
| Text | |
| va | vertical-align: top; |
| va:m | vertical-align: middle; |
| va:b | vertical-align: bottom; |
| va:bl | vertical-align: baseline; |
| ta | text-align: left; |
| ta:l | text-align: left; |
| ta:c | text-align: center; |
| ta:r | text-align: right; |
| ta:j | text-align: justify; |
| td | text-decoration: none; |
| tsh:ra | text-shadow: h v blur rgba(0, 0, 0, .5); |
| BackGround | |
| bg | background: ; |
| bg+ | background: #fff url() 0 0 no-repeat; |
| bgi | background-image: url(); |
| bgr | background-repeat: ; |
| bgr:n | background-repeat: no-repeat; |
| bgr:x | background-repeat: repeat-x; |
| bgr:y | background-repeat: repeat-y; |
| Color | |
| c | color: #000; |
| c:r | color: rgb(0, 0, 0); |
| op | opacity: ; |
| Tables | |
| tbl | table-layout: ; |
| tbl:f | table-layout: fixed; |
| Border | |
| bd | border: ; |
| bd+ | border: 1px solid #000; |
| bds:n | border-style: none; |
| Lists | |
| lis | list-style: ; |
| lis:n | list-style: none; |
2016年5月14日2:32 AM |カテゴリー:AptanaStudio3,パソコン,知って得する情報