Windows10に変更したらいろいろな問題が出てきた。
一つには、adobeCS2が起動しないこと
もう一つは、xammpのapacheに起動エラーが出る。
cs2の問題は解決しましたが
こちらのほうが解決しないとHPの開発に支障をきたします。
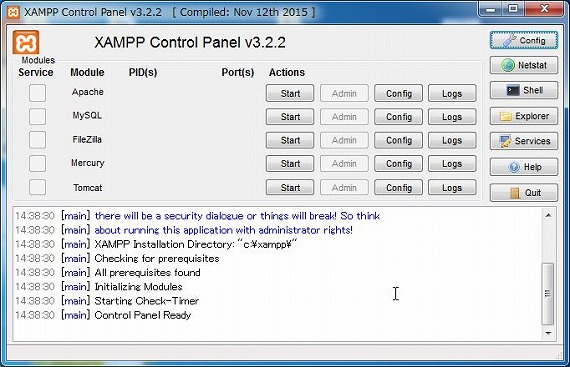
apacheはポート80を使いますがskype使っていないのにエラーが出てしまった。
仕方ないのでポートを80から81に変更。
その方法は
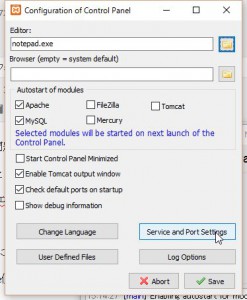
①apacheのコントロールパネルから config をクリック
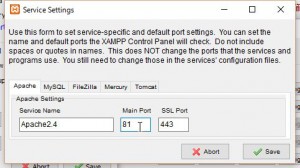
②Service and Port Settings をクリック
③Main Port を80から81に変更
④Apacheインストール先 C:\xampp\apache\conf)にある設定ファイルhttpd.confをエディタで開く。
#Listen 0.0.0.0:80
#Listen [::]:80
Listen 80
↓
#Listen 0.0.0.0:80
#Listen [::]:80
Listen 81
80を81に変更
⑤同様に
ServerName localhost:80
↓
ServerName localhost:81
変更して保存。
再起動後に
http://localhost:81/設定アドレス で開けるようになりました。
2016年5月5日8:05 PM |カテゴリー:Windows10,WordPress,パソコン,知って得する情報
バージョンがアップデートされると以前の方法ではインストールができなくなる。
今回はxammpのバージョンは7.04。wordpressのバージョンは4.42。
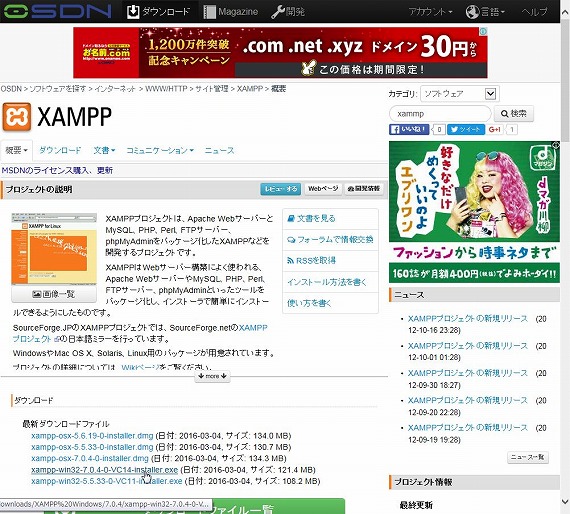
xammpのダウンロードはこちらのアドレスから
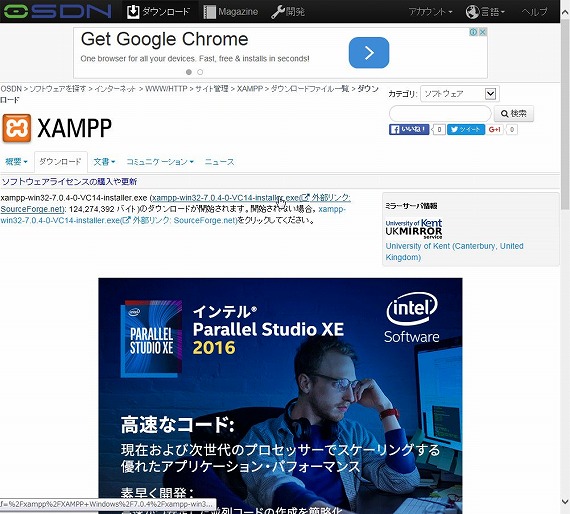
win32を選択すると次のダウンロードのページに切り替わる。
インストールを実行
yesをクリック
OKをクリック
nextをクリック
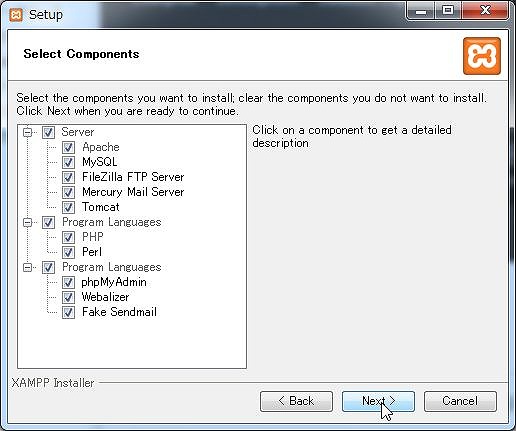
チェックは必要な項目だけでOK
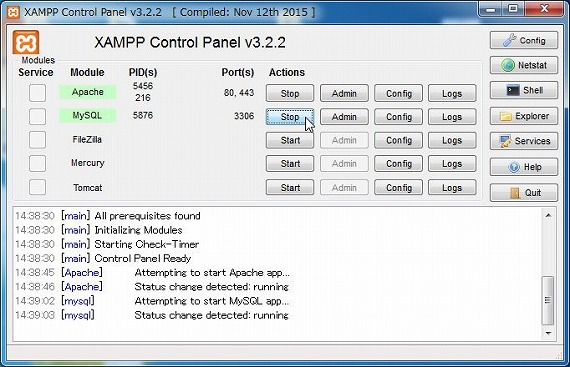
ApacheとMySQLの項目のStartボタンをクリック
エラーがなければOK
MySQLのAdminをクリックして
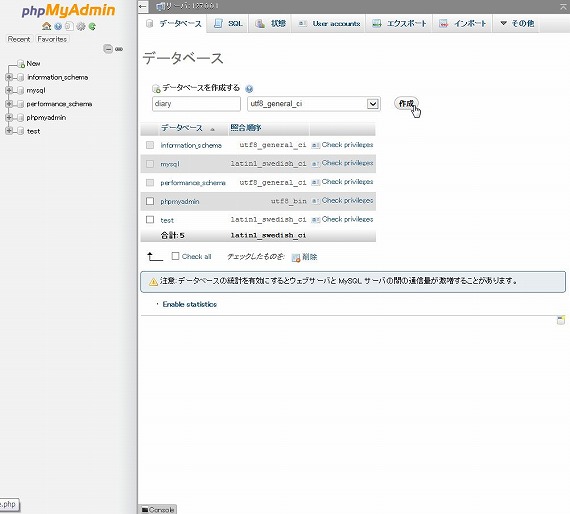
データベースを作成する
今回はデータベース名をdiaryとした。ここは自分の希望する名前にする。
作成ボタンを押すと
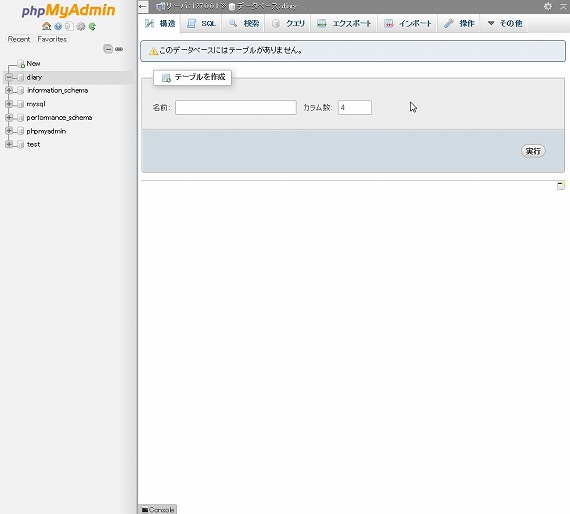
上図の画面になれば成功
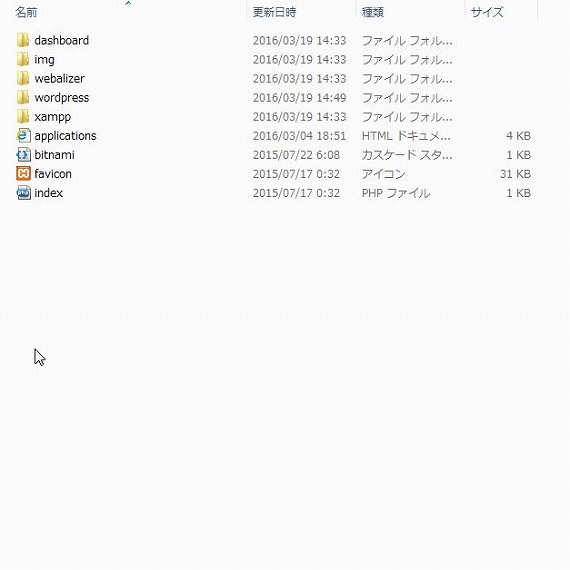
次に解凍されたwordpressをxammpのC:\xampp\htdocsにコピーする
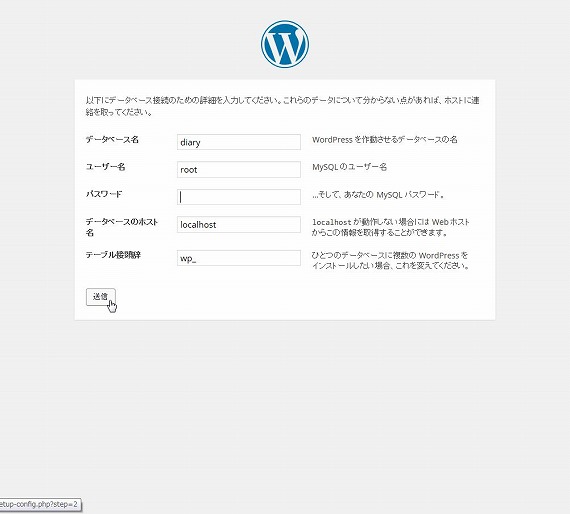
アドレスバーにhttp://localhost/wordpress/index.phpを入力すると次の画面が表示される
データベース名とパスワードを入力して送信ボタンをクリック
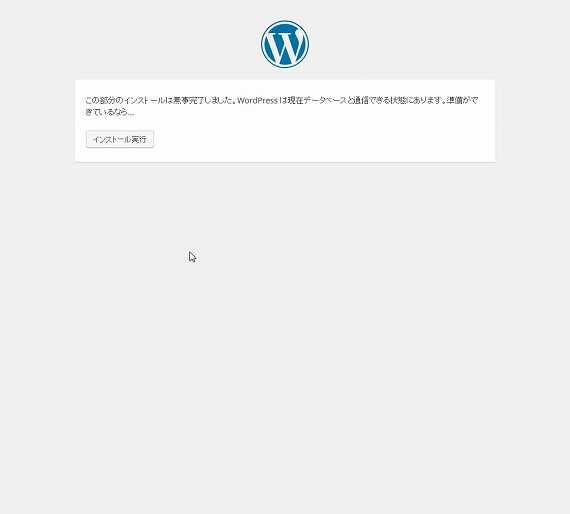
次の画面で
サイトのタイトル、ユーザー名、パスワード、メールアドレスを入力してインストールボタンをクリック
次に設定したメーザー名とパスワードを使ってログインする
以上でインストールの手順は終了。
2016年3月19日4:04 PM |カテゴリー:WordPress,パソコン
ワードプレスのテンプレートファイル
| header.php | ヘッダー部分 |
| index.php | メイン部分 |
| sidebar.php | サイドバー部分 |
| footer.php | フッター部分 |
| single.php | 投稿記事のテンプレート |
| page.php | ページのテンプレート |
| comments.php | コメントのテンプレート |
| search.php | 検索結果のテンプレート |
| searchform.php | 検索フォームのテンプレート |
| archive.php | アーカイブのテンプレート |
| functions.php | オプションの関数ファイル |
| 404.php | エラーページのテンプレート |
| style.css | スタイルシート |
2015年12月19日10:10 PM |カテゴリー:WordPress,パソコン
cssを記述する場合、正しい順番の指定しないとうまくいかない場合があります。
以下のように指定しましょう。
a {
text-decoration: none;
}
a:link {
color:#0000b0;
}
a:visited {
color:#0000b0;
}
a:hover {
background-color: #ffff00;
}
上記の場合、リンクの下線を解除し、文字色を濃い青、
訪問後の色も濃い青、マウスが文字の上に来たときは背景色を黄色にしています。
2015年12月18日7:41 PM |カテゴリー:WordPress,パソコン
WordPressでは時間的に固定されたページ固定ページを使うことができる。
作り方としては
page.phpに以下のような設定をする。
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<div id=”title”><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></div>
<?php the_content(); ?>
<?php endwhile; endif; ?>
ループを使いその中に固定ページで作られた情報が
<?php the_content(); ?>で置き換えられる。
2015年12月17日4:45 PM |カテゴリー:WordPress,パソコン
WordPressで直接リンクを張りたいときがあります。
そのときは固定ページの編集画面から
短縮URLのボタンを押してそのURLをコピーすれば大丈夫です。
2015年12月3日5:51 PM |カテゴリー:WordPress
標準のstyle.cssは
<link rel=”stylesheet” href=”<?php echo get_stylesheet_uri(); ?>” type=”text/css” />
でよいのだが、標準以外のスタイルシート(reset.css)を追加する場合は
<link rel=”stylesheet” media=”all” type=”text/css”
href=” <?php echo get_template_directory_uri(); ?>/reset.css” />
のように追加すればよい。
2015年11月28日6:20 PM |カテゴリー:WordPress,パソコン
開発環境(XAMPP)に通常一つのWordPressをインストールしますが、同時に2つ以上の環境が必要なことがある。
そのときの手順は以下の通りになる。
1.Xamppを起動しMySQLのAdminから新規にデータベースを作成する
2.c/Xampp/htdocs/新規フォルダ の中に解凍したWorPressの内容をすべてコピーする
3.ブラウザを立ち上げてhttp://localhost/新規フォルダ/wp-admin を実行する
これで必要事項を登録すれば通常の使用法と同じになる
2015年11月27日4:06 PM |カテゴリー:WordPress,パソコン
呼び出しに使うテンプレート
<?php get_template_part(‘aaa’); ?>
WordPressでは独自のテンプレートを作ることができます。
ここではカスタムテンプレート aaa.php を使って呼び出す場合
呼び出し側で<?php get_template_part(‘aaa’); ?>を使って取り込みます。
テンプレート側にも設定が必要で
テンプレートに以下のリストを上部に記載します。
<?php
/*
* Template Name:aaa
*/
?>
aaaには拡張子.phpは付けません。
2015年10月10日3:39 PM |カテゴリー:WordPress